Slate is a great tool for faster and more efficient Shopify theme development.
However, if you want to bring a premium or existing Shopify theme to Slate, it requires a bit of extra work as the folder structure for Slate differs from the folder structure in the compiled Shopify theme.
Here is a guide for getting started with Slate theme development when you already have a pre-existing theme to work with, whether the theme was built from scratch or is from Shopify’s theme store.
0: Assumptions
- You are using Mac OS X.
- You are somewhat familiar with the Terminal and basic commands.
- You will be using Slate v0.14 as at the time of writing this Slate 1.0.0 doesn’t have the ’slate migrate’ command.
1: Requirements
First things first, you must install:
- NodeJS: Install it here.
- NPM: Install it here.
- You can alternatively use Yarn, but for this guide I’ll stick to NPM.
2: Download your existing Shopify theme
Once we have our pre-requisites installed, we now need to download the Shopify theme we want to use with Slate.
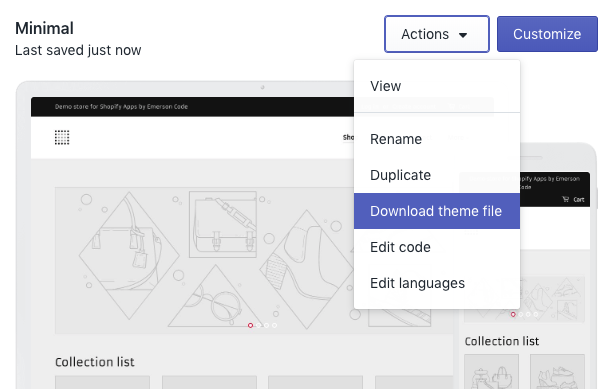
From your Shopify dashboard, navigate to Online Store > Themes. Find the theme you want and under actions select ‘Download theme file.’

The theme file will be sent to your Shopify account’s email, where you can download and unzip it.
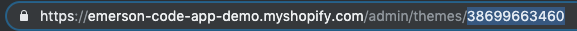
While you’re there – You’ll want to grab the Shopify theme ID for that theme as well. I typically go to Actions > Edit Code and you can easily see the theme ID in the URL of the Shopify Theme Editor page. Write this down for later.

3: Get Shopify App API Token
Next, we need to get API keys for our Shopify account so Slate can connect to our store and manage our theme’s files.
From the Shopify dashboard, let’s go to Apps > Manage private apps.

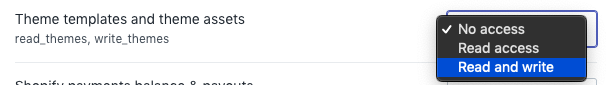
Create a new private app, name it whatever you’d like, and under “Admin API”, select “Read and write” option for the “Theme templates and theme assets” field.

After your new private app is created, you’ll be presented with some API keys. The only key you need is the password field. Show it and copy the API password for later.

4: Create a config.yml file within your Shopify theme folder root directory
Open Terminal and cd into your Shopify theme folder. Once you’re within the main theme folder, create and open a file called config.yml
nano config.ymlYou’ll want to insert the following into the file, using your own password, theme_id, and store url data.
production:
password: b307811e1785b9fc811833e1a4fca991
theme_id: "30872729910"
store: production.myshopify.com
development:
password: b307811e1785b9fc811833e1a4fca991
theme_id: "30872729910"
store: example.myshopify.com
ignore_files: config/settings_data.jsonNow press, control-x for the exit command, making sure to press ‘Y’, followed by enter/return to save.
5: Initialize NPM
npm initFollow the prompts, and a new file will be generated in the root of your Shopify theme folder called package.json. You’ll want to open the package.json file with the text editor of your choice or with Terminal. (nano package.json)
"scripts": {
"watch": "slate watch",
"start": "slate start --env development",
"deploy": "slate deploy --env development",
"build": "slate build"
}6: Install Slate
Within the root directory of your Shopify theme, run the following command in Terminal:
npm install @shopify/[email protected] 7: Run Slate’s migration command
Within the root directory of your Shopify theme, run the following command in Terminal:
slate migrateProceed through the prompts until the migration is finished.
8: Turn Slate on and start developing
Within the root directory of your Shopify theme, run the following command in Terminal:
npm run startIf everything went right, you have now successfully converted your existing Shopify theme into a Slate theme which will allow you much faster development.